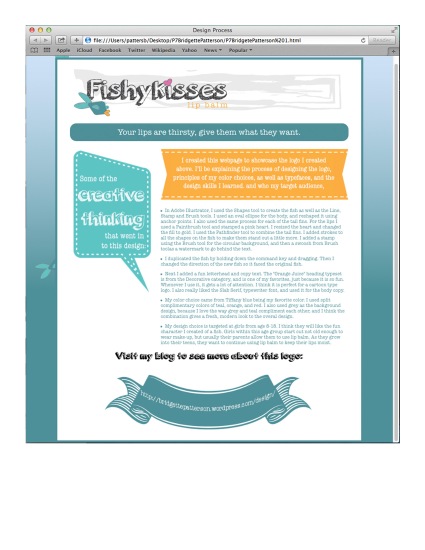
Description: I designed a web page to showcase a personally created logo.
Process (Programs, Tools, Skills):
I used TextWrangler and Photoshop.
Using TextWrangler, (a free program for Mac users), I wrote the basic HTML portion of my code. Then I attached a pre-made CSS document to my code. Nrext I needed to get the colors from my logo to use on my web page. In Photoshop I found them using the eyedropper tool. I changed the fonts from the default fonts in the pre-made CSS document, and I added some backup fonts just in case the viewer’s browser does not have the fonts I have chosen. I made the background image by using a gradient fill in a rectangle shape in Photoshop. Then I added some of the fish I created when I designed my logo and stationary. I created the three text bubble images in Photoshop, and added them to the HTML as jpeg images. I used padding around the logo, text bubbles, and body text so that they would not be too close to the edge of the web page. I linked this website (leading to Project 6) to the bottom of the page.
Message:
The message is that FishyKisses lip balm will keep lips very moist and soft.
Audience:
The audience is for girls ages 8- 18
Top Thing Learned:
I learned a lot about how CSS and HTML talk to each other to create designs. There are so many things I learned doing this project that seem to be on an equal level of importance.
Color scheme and color hex:
I used split complimentary colors of aqua, orange, and red.
Dark Aqua #4d8f98
Light Aqua #5dc5c5
FishLip Gold #faaf40
Pink Heart #db70AB
Light Gray #aba8ad
Dark Gray #716f71
Title Font Families & Category:
My title font is “Orange Juice” from the Decorative category
Font Families & Category:
I used Typewriter for the body copy, which is a slab-serif.
Changes made to the CSS
I changed the fonts, colors, padding, H1, H2, and H3. I also styled the images, body, and bullet points.


I love your projects so much! They show so much dedication and I can tell that you really care about what you are doing. This design is busy enough to not be boring, but to also not overwhelm your audience. The idea behind it is adorable and overall great! Honestly, I am just so impressed.
Here is a link to the blog of another in our class whose project I also liked.
http://aubreynielson.wordpress.com/2014/06/27/project-7-web-page/